
Jump to a section:
On June 16, Google started to roll out its much anticipated and publicized experience update. The page experience update is a slow rollout, and Google projects that it will be complete by the end of August 2022. Because the update is being done in a gradual rollout, it allows Google to monitor any unexpected issues within its search results.
Launch Date: June 16, 2022
What the Google Experience Update Impacted
This update highlights websites that provide a great user experience and fast load times. Conversely, this update will negatively impact websites with poor page experience signals, including the three Core Web Vitals metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
In addition, they are also bringing similar updates to the Google News app.
Also, they will no longer show the AMP badge icon to indicate AMP content.
How Google’s Page Experience Update Works
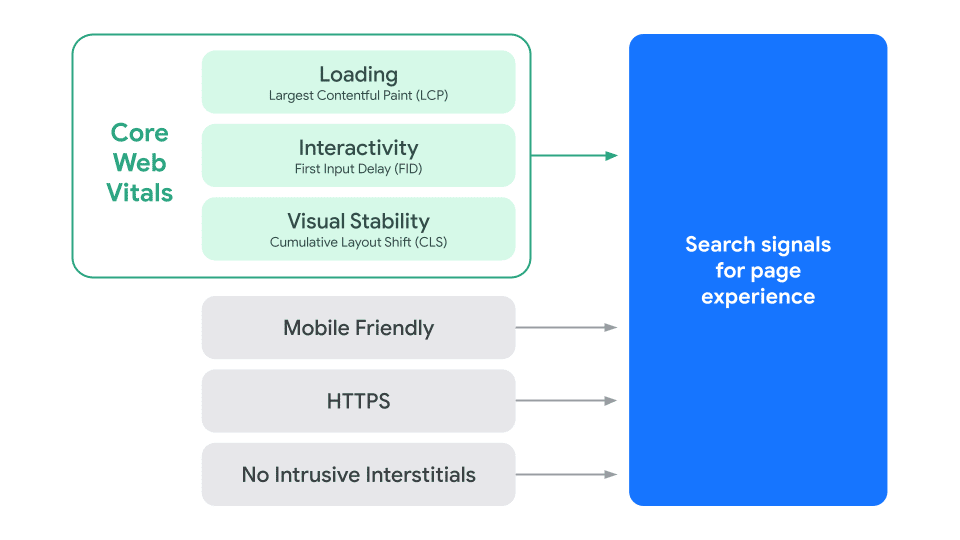
Experience signals measure how users perceive the experience of interacting with a web page. With this update, Google added three new experience signals called “core web vitals.”
Previous website experience signals included the website’s mobile-friendliness if a website was using HTTPS, the safe browsing value of the website, and ensuring the website was not using intrusive interstitials.
So what are the new core web vitals?

How to Fix Your Website If Google’s Experience Update Impacted You
With this update, Google has become more sensitive to websites that don’t provide a great user experience – which primarily includes serving content quickly, safely, and efficiently to users.
Google said most websites wouldn’t feel the impact of this update. However, if your website was impacted, there are a few things that you can do.
- Ensure your website is not violating any previous experience signals mentioned above.
- Minimize LCP. The Largest Contentful Paint (LCP) metric reports the render time of the most prominent image or text block visible within the viewport relative to when the page started loading. Sites should strive to have the Largest Contentful Paint of 2.5 seconds or less.
- Minimize FID. FID measures when a user interacts with a page to when the browser can begin responding to that interaction. Therefore, sites should strive to have a First Input Delay of 100 milliseconds or less.
- Minimize CLS. CLS is a measure of the enormous burst of layout shift scores for every unexpected layout shift that occurs during the entire lifespan of a page. Sites should strive to have a CLS score of 0.1 or less.
You can check these numbers and get recommendations for fixing any outside the recommended timeframe using the Google Page Speed Tool.



